While driving back home, I was listening to Mark Nottingham's (who chairs IETF HTTP working group) podcast on HTTP/2 and it was very interesting to know about the upcoming changes in HTTP protocol. Post that I did some research and sharing some interesting findings with respect to HTTP/2.
It's been a long time the backbone of Internet, HTTP has not gone through major revision (1.1 was released 1997) & came to know through the podcast that usually standards have a very longer cycle (even in today's agile world). HTTP/2 RFC 7540 got published in May 2015 and it is open for all.
I have summarized key findings based on my research & study on this subject:
What's not changing?
a) No New Verbs/Methods - There are no new verbs (aka methods) and it will keep its current sub-set - POST, GET, HEAD, OPTIONS, PUT, DELETE, TRACE and CONNECT. Interestingly the last 5 methods got added in HTTP 1.1.
b) No change in approach for Cookies
Because of compatibility concerns, there was no proposal on changing state related mechanisms.
c) HTTP 1.1 will LIVE - there is no force to replace HTTP 1.1 with HTTP/2 and it will let industry decide on its future. Implementers will play bigger role in this.
What's changing (major ones)?
a) TEXT to BINARY - Easy guess, text is more user friendly but binary will always be faster (I heard that it is largely dependent on implementation providers but performance improvement can be in the range of 10-15%). Also, it decreases verbosity of the protocol.
b) Head-of-line blocking (HOL blocking) or HTTP pipelining to fully multiplexed
If you have used Firebug, you would have noticed that a typical web page makes many HTTP requests to server to load page faster and that causes many connections to server. Multiplexing will help in opening just a single connection per page from one origin. Fantastic News!!
c) Many Connections to Single Connection
Explained in the point above, but this is worth mentioning again :-)
d) Verbose Header to Header Compression (HPACK)
HPACK is a compression format, which will be used to represent HTTP Headers. It will be easier for programmers to leverage headers now that it is compressed (less data to travel). There was a consideration to use GZIP but it was discarded because of security concerns.
e) PULL ONLY to PULL-N-PUSH
Server push will be allowed to clients and yes, that can give birth to many new design patterns. There will be a choice to client to turn it off.
As per h2check, 16% of websites (including twitter, google, facebook) support HTTP/2 + SPDY:
Google Chrome Canary, Internet Explorer 11, Safari 9 & Firefox 36 provides full support for HTTP/2. Best of luck for its future!!
Disclaimer:
All data and information provided on this site is for informational purposes only. This site makes no representations as to accuracy, completeness, correctness, suitability, or validity of any information on this site and will not be liable for any errors, omissions, or delays in this information or any losses, injuries, or damages arising from its display or use. All information is provided on an as-is basis.This is a personal weblog. The opinions expressed here represent my own and not those of my employer or any other organization.
It's been a long time the backbone of Internet, HTTP has not gone through major revision (1.1 was released 1997) & came to know through the podcast that usually standards have a very longer cycle (even in today's agile world). HTTP/2 RFC 7540 got published in May 2015 and it is open for all.
"Very interesting fact is it is based on SPDY (pronounced speedy), which was developed by Google and after many discussions Google decided to contribute it for HTTP/2 (great for industry)"
I have summarized key findings based on my research & study on this subject:
What's not changing?
 |
HTTP/2 vs. HTTP 1.1 - What's not changing? |
a) No New Verbs/Methods - There are no new verbs (aka methods) and it will keep its current sub-set - POST, GET, HEAD, OPTIONS, PUT, DELETE, TRACE and CONNECT. Interestingly the last 5 methods got added in HTTP 1.1.
b) No change in approach for Cookies
Because of compatibility concerns, there was no proposal on changing state related mechanisms.
c) HTTP 1.1 will LIVE - there is no force to replace HTTP 1.1 with HTTP/2 and it will let industry decide on its future. Implementers will play bigger role in this.
What's changing (major ones)?
 |
| HTTP/2 Major Changes |
a) TEXT to BINARY - Easy guess, text is more user friendly but binary will always be faster (I heard that it is largely dependent on implementation providers but performance improvement can be in the range of 10-15%). Also, it decreases verbosity of the protocol.
b) Head-of-line blocking (HOL blocking) or HTTP pipelining to fully multiplexed
If you have used Firebug, you would have noticed that a typical web page makes many HTTP requests to server to load page faster and that causes many connections to server. Multiplexing will help in opening just a single connection per page from one origin. Fantastic News!!
c) Many Connections to Single Connection
Explained in the point above, but this is worth mentioning again :-)
d) Verbose Header to Header Compression (HPACK)
HPACK is a compression format, which will be used to represent HTTP Headers. It will be easier for programmers to leverage headers now that it is compressed (less data to travel). There was a consideration to use GZIP but it was discarded because of security concerns.
e) PULL ONLY to PULL-N-PUSH
Server push will be allowed to clients and yes, that can give birth to many new design patterns. There will be a choice to client to turn it off.
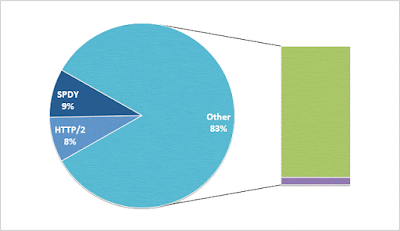
As per h2check, 16% of websites (including twitter, google, facebook) support HTTP/2 + SPDY:
 |
| Source: https://www.h2check.org/stats |
Google Chrome Canary, Internet Explorer 11, Safari 9 & Firefox 36 provides full support for HTTP/2. Best of luck for its future!!
Disclaimer:
All data and information provided on this site is for informational purposes only. This site makes no representations as to accuracy, completeness, correctness, suitability, or validity of any information on this site and will not be liable for any errors, omissions, or delays in this information or any losses, injuries, or damages arising from its display or use. All information is provided on an as-is basis.This is a personal weblog. The opinions expressed here represent my own and not those of my employer or any other organization.




